Notifications API - 允许网页控制向终端用户显示的系统通知
Notifications API(通知 API)允许网页控制向终端用户显示的系统通知。这些通知位于顶级浏览上下文视口之外,因此即使用户切换选项卡或移动到不同的应用程序也可以显示。API 旨在与现有通知系统兼容,以及跨平台。
概念和用法
在支持的平台上,显示系统通知通常涉及两件事。首先,用户需要授予当前源显示系统通知的权限,这通常在应用程序或站点初始化时完成,使用 Notification.requestPermission() 方法。它应该响应用户手势来完成,例如单击按钮,例如:
btn.addEventListener('click', function() {
let promise = Notification.requestPermission();
// 等待许可
})
这不仅是最佳实践 —— 你不应该用他们不同意的通知向用户发送垃圾信息 —— 而且浏览器将明确禁止未响应用户手势触发的通知。例如,Firefox 已经从 72 版开始这样做。
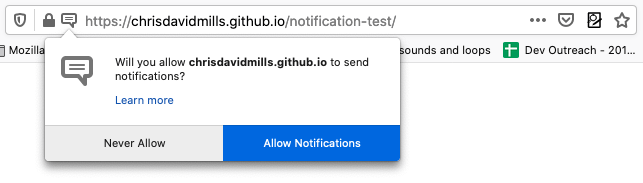
这将生成一个请求对话框,如下所示:

从这里,用户可以选择允许来自该来源的通知,或阻止它们。一旦做出选择,该设置通常会在当前会话中持续存在。
注意: 从 Firefox 44 开始,通知和 Push 的权限已合并。如果授予通知权限,也将启用推送。
接下来,使用 Notification() 构造函数创建一个新通知。它必须传递一个标题参数,并且可以选择传递一个选项对象来指定选项,例如文本方向、正文、要显示的图标、要播放的通知声音等。
此外,通知 API 规范为 ServiceWorker API 指定了许多附加内容,以允许服务工作线程触发通知。
注意: 要了解有关在您自己的应用程序中使用通知的更多信息,请阅读 使用通知 API。
通知接口
Notification
定义一个通知对象。
服务工作线程扩展
ServiceWorkerRegistration
包括 ServiceWorkerRegistration.showNotification() 和 ServiceWorkerRegistration.getNotifications() 方法,用于控制显示通知。
ServiceWorkerGlobalScope
包括 ServiceWorkerGlobalScope.onnotificationclick 处理程序,用于在单击通知时触发自定义函数。
NotificationEvent
一种特定类型的事件对象,基于 ExtendableEvent,表示已触发的通知。
规范
| 规范 |
|---|
| Notifications API Living Standard |
{{Compat("api.Notification")}}