HTML的内容类别
每一个 HTML 元素必须遵循定义了它可以包含哪一类内容的规则。这些规则被归类为几个常见的元素内容模型。每个 HTML 元素属于0个、1个或多个内容模型。在一个规范的 HTML 文档中,每个元素的内容必须遵循一些设置的规则。
以下是三种类型的内容分类:
- 主内容类,描述了许多元素共享的内容规范;
- 表单相关的内容类,描述了表单相关元素共有的内容规范;
- 特殊内容类,描述了仅仅在某些特殊元素上才需要遵守的内容规范,通常这些元素都有特殊的上下文关系。

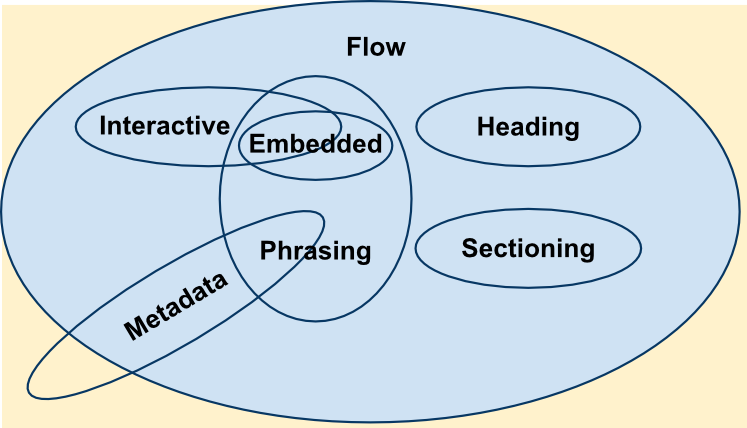
主内容类(Main content categories)
元数据内容(Metadata content)
属于 元数据 类别的元素用于修改文档的其他部分的表现或行为,设置到其他文档的链接,或传送其他 外带 信息。
属于此类的元素有 <base>,<command>,<link>,<meta>,<noscript>,<script>,<style> 和 <title>。
流式内容(Flow content)
属于流内容类别的元素通常包含文本或嵌入内容。此类元素有 <a>,<abbr>,<address>,<article>,<aside>,<audio>,<b>,<bdo>,<bdi>,<blockquote>,<br>,<button>,<canvas>,<cite>,<code>,<command>,<data>,<datalist>,<del>,<details>,<dfn>,<div>,<dl>,<em>,<embed>,<fieldset>,<figure>,<footer>,<form>,<h1>,<h2>,<h3>,<h4>,<h5>,<h6>,<header>,<hgroup>,<hr>,<i>,<iframe>,<img>,<input>,<ins>,<kbd>,<keygen>,<label>,<main>,<map>,<mark>,<math>,<menu>,<meter>,<nav>,<noscript>,<object>,<ol>,<output>,<p>,<pre>,<progress>,<q>,<ruby>,<s>,<samp>,<script>,<section>,<select>,<small>,<span>,<strong>,<sub>,<sup>,<svg>,<table>,<template>,<textarea>,<time>,<ul>,<var>,<video>,<wbr> 和文本。
其他一些元素属于此类别,但只有在满足特定条件的情况下:
-
<area>,仅限于它作为<map>元素的子节点 -
<link>,仅限于设置了itemprop属性 -
<meta>,仅限于设置了itemprop属性 -
<style>,仅限于设置了scoped属性
章节内容(Sectioning content)
属于章节内容模型的元素,在当前的大纲中创建一个章节,定义了 <header> 元素,<footer> 元素和标题内容的范围。
属于此类的元素有 <article>,<aside>,<nav> 和 <section>。
注意: 不要将本内容模型与 sectioning root 分类混淆,sectioning root 分类的作用是把它的内容与常规的大纲隔离。
标题内容(Heading content)
标题内容定义了一个章节的标题,而这个章节可能是由一个明确的章节内容元素直接标记,也可能由标题内容本身隐式地定义。
属于此类的元素有 <h1>,<h2>,<h3>,<h4>,<h5>,<h6> 和 <hgroup>。
注意: 尽管 <header> 可能包含了一些标题内容,但它本身并不是标题内容。
短语内容(Phrasing content)
短语内容定义了文本及其包含的标记。一些短语内容就组成了段落。
属于此类的元素有 <abbr>,<audio>,<b>,<bdo>,<br>,<button>,<canvas>,<cite>,<code>,<command>,<data>,<datalist>,<dfn>,<em>,<embed>,<i>,<iframe>,<img>,<input>,<kbd>,<keygen>,<label>,<mark>,<math>,<meter>,<noscript>,<object>,<output>,<progress>,<q>,<ruby>,<samp>,<script>,<select>,<small>,<span>,<strong>,<sub>,<sup>,<svg>,<textarea>,<time>,<var>,<video>,<wbr> 和 纯文本(仅当所包含的内容不完全为空格字符的时候)。
其他一些元素属于此类别,但只有在满足特定条件的情况下:
-
<a>,仅限于它只包含短语内容 -
<area>,仅限于它作为<map>元素的子节点 -
<del>,仅限于它只包含短语内容 -
<ins>,仅限于它只包含短语内容 -
<link>,仅限于设置了itemprop属性 -
<map>,仅限于它只包含短语内容 -
<meta>,仅限于设置了itemprop属性
嵌入内容(Embedded content)
嵌入内容是将内容从另一个资源导入,或从另一个标记语言或命名空间,插入到文档中。
属于此类别的元素包括:<audio>,<canvas>,<embed>,<iframe>,<img>,<math>,<object>,<svg>,<video>。
交互内容(Interactive content)
交互元素包括专为用户交互而设计的元素。
属于此类别的元素包括:<a>,<button>,<details>,<embed>,<iframe>,<keygen>,<label>,<select> 和 <textarea>。
其他一些元素属于此类别,但只有在满足特定条件的情况下:
-
<audio>,仅限于设置了controls属性 -
<img>,仅限于设置了usemap属性 -
<input>,仅限于type属性不是在隐藏(hidden)状态 -
<menu>,仅限于type属性是在工具栏(toolbar)状态 -
<object>,仅限于设置了usemap属性 -
<video>,仅限于设置了controls属性
可触知内容(Palpable content)
当内容既不是空的,也不是隐藏的时,它是可触知的。模型为流式内容或短语内容的元素,应至少有一个可触知的节点。
表单相关内容(Form-associated content)
表单相关内容包含的元素都有一个表单所有者,或者通过 form 属性来指定该所有者。一个表单所有者,是指包含了表单内容的 <form> 元素,或者是表单内容的 form 属性的 id 值,对应的元素。
<button><fieldset><input>-
<keygen> <label><meter><object><output><progress><select><textarea>
此类别包含几个子类别:
可列举的(listed)
在 form.elements 和 fieldset.elements IDL collections 中列举出的元素。包括 <button>,<fieldset>,<input>,<keygen>,<object>,<output>,<select> 和 <textarea>。
可标签的(labelable)
能和 <label> 元素关联的元素。包括 <button>,<input>, <keygen>,<meter>,<output>,<progress>,<select> 和 <textarea>。
可提交的(submittable)
在表单提交时可用于构建表单数据集的元素。包括 <button>,<input>,<keygen>,<object>,<select> 和 <textarea>。
可重置的(resettable)
当表单重置时会被重置的元素。包括 <input>,<keygen>,<output>,<select> 和 <textarea>。
透明内容模型(Transparent content model)
如果一个元素拥有透明内容模型,即使将透明元素删除或更换为它的子元素,其内容也必然是由有效的 HTML5 元素组成的。
<p>我们认为这些真理是<del><em>神圣和不可否认</em></del><ins>不言而喻</ins>的。</p>
如果删除这些元素,则该片段仍然是有效的 HTML(即使不是正确的语句)。
<p>我们认为这些真理是<em>神圣和不可否认</em>不言而喻的。</p>
注:文字来自《独立宣言》。
其他内容模型(Other content models)
章节根节点(Sectioning root)。